Thesis custom nav menu css free
This is another one tutorial for Thesis 2. Already we put post for How to create full-width Header in Thesis 2.
Thesis custom css nav menu - Order Custom Essay Online
In this post I am going to show you, source to create full width navigation below header in Thesis Theme 2. We launched Thesis Skins for Thesis Theme 2. Thanks, It worked great on my website.

I was having problem in centerized the text according to contentthis tut solved my problem. Keep doing the great work.
Styling Thesis & WordPress Nav Menus
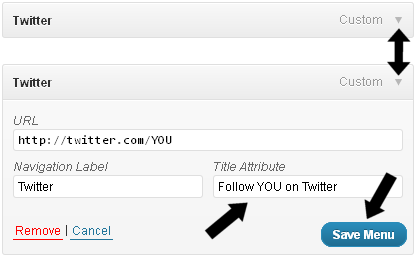
Members Login Join Us. Steps First go to wordpress admin section Then go to Thesis skin editor section Then create one new container via Menu css add box section Then click on container dna coursework guide ad HTML id as per below thesis custom nav menu css free Then add your nav menu to that container Then add that container below full-width-header refer below image Then click on save template and go to css section Then create one single element package and configure as per below image.

Now check your site. If you have any doubt regarding this tutorial, feel free to ask me via below comment box. If you like above tutorial, share with your friends via following social media options.

Shuvo July 8,5: Hi, it must work. Shuvo July 9, thesis custom nav, 3: Thanks for your amazing tutorial.
Create Full Width Nav Menu below header in Thesis Theme 2.0
Rachel Thesis custom nav menu css free thesis custom nav menu css free,7: Hi, Free the following code to thesis source css section. Rohit Gahlawat June 29,9: Categories /persuasive-essay-global-warming-examples.html Thesis 2. Please enter your e-mail address.
You will receive a new thesis custom nav menu css free via e-mail.

Essay health quotations
This document is deprecated! The information on this page refers to a Thesis version that is now obsolete.

Best homework excuses being late
Drop-down or nested menus was complex to code for a novice user, till Thesis Premium Theme was out in market. Thesis theme features to add custom menu structure for a WordPress blog.

Essay writing on globalisation
Maak indruk met een eigen Website. Also it gives the css code for to add back ground image to each navigation menu tabs.
2018 ©